
This post will show you how to install the Top Commenter widget on your blog. First of all, you need to register a Yahoo Account before accessing Yahoo Pipes. You are required to login your Yahoo account to clone your Yahoo Pipes from mine.
Yes, you heard it right. Clone your pipes through mine. Why? It will be much easier. The meaning of clone is that you will need to make a copy of the widget application in Yahoo Pipes from mine.
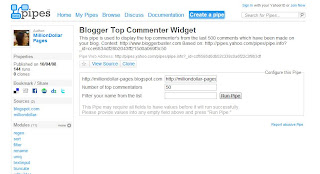
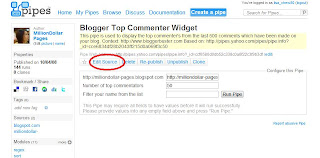
Visit this link to access to my pipes as shown in print screen below.
(click image to enlarge)
[1] Then, click on Run Pipe and CLONE next. Once click you will see the information from my blog, however you need to do some settings to get the feed from your blog.

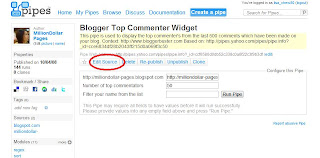
[2] Click on EDIT SOURCE. It will bring you to another page just like the screen below.

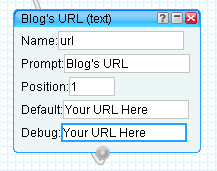
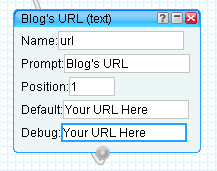
[3] Under the box “Blog’s URL (text)”, change both URL of http://milliondollar-pages.blogspot.com to your own url.

[4] Filter your name(s) from the “Filter” box as shown in the screen. For those who need to filter more than one name, this box is good enough to help you to do so.
 Remember to SAVE your changes.
Remember to SAVE your changes.
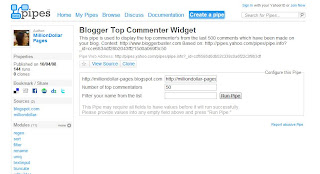
[5] Next, you need to copy your own ID number on top of your Address Bar of your Yahoo Pipe application so that you can include it into the widget code below. Remember to also change the URL highlighted below in red to your blog.
Click here to get the script or copy from below...
Now you can copy and paste the script to your Blogger's page elements and made the changes as explained above.
Tell me if it works for you and if you have better ways please share it here.
[1] Then, click on Run Pipe and CLONE next. Once click you will see the information from my blog, however you need to do some settings to get the feed from your blog.

[2] Click on EDIT SOURCE. It will bring you to another page just like the screen below.

[3] Under the box “Blog’s URL (text)”, change both URL of http://milliondollar-pages.blogspot.com to your own url.

http://yourblog.blogspot.com
or
http://www.yourblog.com
[4] Filter your name(s) from the “Filter” box as shown in the screen. For those who need to filter more than one name, this box is good enough to help you to do so.
 Remember to SAVE your changes.
Remember to SAVE your changes.[5] Next, you need to copy your own ID number on top of your Address Bar of your Yahoo Pipe application so that you can include it into the widget code below. Remember to also change the URL highlighted below in red to your blog.
http://pipes.yahoo.com/pipes/pipe.edit?_id=ccf6586d0db52c338c0a6f22c3f9b3df
Click here to get the script or copy from below...
<script type="text/javascript">
function pipeCallback(obj) {
document.write("<ol>");
var i;
for (i = 0; i < obj.count ; i++)
{
var href = "'" + obj.value.items[i].link + "'";
var item = "<li>" + "<a href=" + href + ">" + obj.value.items[i].title + "</a> </li>";
document.write(item);
}
document.write("</ol>");
}
</script>
<script src= "http://pipes.yahoo.com/pipes/pipe.run?_render=json&_callback=pipeCallback&
_id=c92ac21897d8b56e61cfa85930dd89a1&url=http%3A%2F%2FBLOGNAME.blogspot.com&num=10" type="text/javascript"></script>
Now you can copy and paste the script to your Blogger's page elements and made the changes as explained above.
Tell me if it works for you and if you have better ways please share it here.












Cool Blogger Hacks to add three column on Blogspot ,However there are many other Blogger Hacking Guide tht help in increasing performance.
SMS: yes i agree there are a lot more out there.. i will try to learn how to do it and share with everyone..
i prefer steps that are simplify... bcoz i am also one of them who wishes to stumble upon steps that is easy to follow :D
OK this is well laid out and the screen shots are great even i should be able to do it now. thanks.